Join our Facebook Group
Contrast effect
The contrast effect is a cognitive bias in psychology which discusses how our perception of a thing is distorted when we compare it with something else by highlighting the difference between those two things. The differences can be highlighted in terms of different traits such as colour, attractiveness, size, shape and so on. For example, when an object is presented in a dark background, we tend to see that particular object lighter than it actually is as a result of the contrast effect.
Marketers use the contrast effect of psychology to influence buying behaviours of people. Contrast effect can be explicit or it can be implicit too. In the case of marketing, marketers use this concept in an implicit manner, so we are not really aware that the differences we see are intentionally created. And it can influence our buying decisions. For example, have you ever noticed when an expensive product is presented next to a more expensive one, we tend to realize that the first product is cheaper? This is one of the strategies used by the marketers to influence our buying decisions by taking the advantage of the contrast effect.
How can the contrast effect be used in web designing?
The contrast effect can be used by web designers to make the important design elements stand out from the others. So the users are being manipulated to pay closer attention and focus on the elements that the designer wants to highlight. You can contrast the difference between items with the help of colours, spaces, sizes and other factors.
Use contrast effect between dark and light to grab attention Using the contrast effect based on light and dark shades is a common and effective way to grab users' attention to a certain element. Light and dark contrast can be used for two primary uses as stated below.
You can use a darker colour for the elements such as buttons, to add an impression of depth. This is known as the feature of 'Accent'
To focus user attention towards the light, you can increase the brightness of an element which is placed next to a darker element. This is known as the feature of 'Emphasis.' Merging dark and light can be used to generate long shadows. Shadows can be used to attract the focus of the users towards the geometric quality it creates. Furthermore, long shadows can be used to present the elements with three-dimensional effects. So, when the contrast effect is used effectively, user engagement can be improved without making them realize, towards Conversion Rate Optimization. (CRO)
Use colour contrast effectively
In order to human psychology, colour creates a great effect to attract user attention. The contrast effect can be applied favourably to your website design when mixing the warm and cold colours effectively. Warm colours remind us of hot things such as fire and red. Examples of warm colours are red, orange and yellow. Cold colours bring a peaceful effect and remind us of things like grass and water. Examples of cold colours are green, blue and purple.
The challenge for a designer is to combine warm and cold colours effectively to get the maximum user focus having the purpose of increasing user engagement. However, when doing so, it's vital to use the colours in a way that your website doesn't look unprofessional or spammy. After all, your purpose is Conversion Rate Optimization. (CRO) Therefore the design should have a professional finish.
Warm colours always supersede cold colours. As an example, if you place a button with a red-ish colour in a light green background, user attention will be drawn towards the button. Many designers use this strategy for Call-To-Action buttons which are given warm colours in most cases. This will help you to increase user engagement toward Conversion Rate Optimization.
Use background/foreground contrast effectively
Background/foreground contrast can be used to create depth and visual delight. Include the most important elements to the user in the foreground. Do not stuff background with unnecessary elements and components because it can block the users from paying focus on the elements in the foreground.
Parallax scrolling is a good designing practice to improve background/foreground contrast. In parallax scrolling, the background moves out of sync when scrolling in relation to the foreground. Also, you can use the background imagery to add a complement to the product imagery in the foreground. The ideal practice is to use cold colours in the background while using a warm color element for the products in the foreground. It can enhance user engagement towards Conversion Rate optimization.
Use the 'size' to your favour
According to human psychology, we tend to focus on the things which appear big over the small stuff. This nature of humans can be used effectively for designing purposes to attract user attention. We always tend to believe that bigger means more important even though it may not be true in certain cases. When we present something larger, our brain tends to believe that the object requires immediate concern.
Web designers use a scale to create an interesting and dynamic layout to add drama to a design. You can use a gigantic background to grab the first glance attention of the user to what you sell or offer. If you do so, foreground components shouldn't be that big. It's important that the gigantic background you use fits the purpose; otherwise, you have attracted users' focus towards something which is meaningless. It can devalue your design. On the other hand, you can leave your background pale then present your products on a bigger scale in the foreground. Either way, you can grab more user attention towards Conversion Rate Optimization.
Shapes for the favour of web designing
According to human psychology tendencies, we pay close scrutiny on the shapes which are dissimilar to others in an interface. This tendency can be used in the favor of web designing to grab the attention of the people. Also, designers use this concept to separate interactive elements from non-interactive elements. It's a good practice to stick to two or three shapes other than stuffing your website with elements of many shapes as it will add an unprofessional touch to your website.
Conclusion
Contrast effect should be essentially used by designers as it's an easy method to grab users' focus on important elements. Also, it's important to design in such a way that your website doesn't look unprofessional with too many colours, shapes, odd sizes etc. When this concept is used well, it can influence consumer buying decisions for Conversion Rate optimization. (CRO)
Contrast principle example
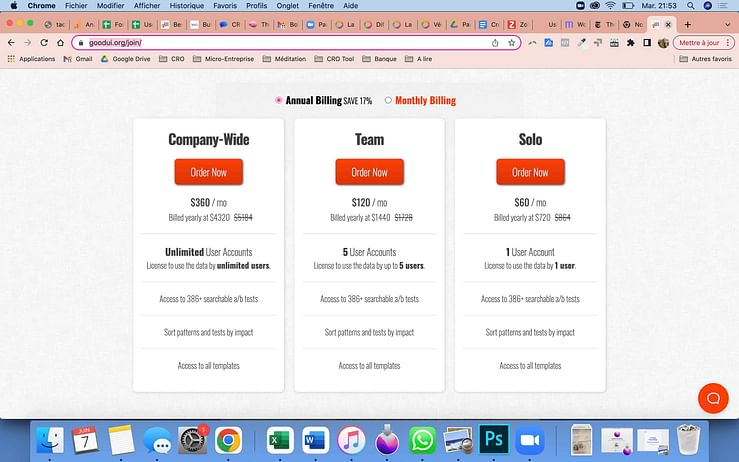
We can use the contrast principle to make the same thing appear very differently, depending of the event that precedes it. In this example, by showcasing the high price first we make the last one much more acceptable.

Example of hypothesis applied
If we start by showing the high price, then conversions for new users on desktop devices will increase, because of Contrast Effect.
Frequently Asked Questions
Will you use psychology for your experimentation process?
Are you curious about how to apply this bias in experimentation? We've got that information available for you!
Join over 452+ users
- Lifetime access to all biases
- Filter on metrics, page type, implementation effort
- More examples and code for experimentation
Choose your subscription!
Pay with Stripe
Lifetime deal PREMIUM
Get access to the search engine, filter page, and future features.