Join our Facebook Group
Centre-stage effect
When we see a range of items which are presented side by side, there’s a great tendency for our main focus to be drawn towards the middle item. This bias in human psychology is known as the Center stage effect. This effect is used by marketers in many situations to influence the buying decision of their target customers.
Center stage effect is used in web designing to influence the user engagement towards Conversion Rate Optimization. This practice of presenting the most important elements in the middle of an interface is used by many software companies too. Have you ever noticed that frequently used panels are positioned in the centre of the interface is much software? Almost all the Microsoft software products are designed in such a way that most important and frequently used features are placed in the centre among the other features. This facilitates drawing the users' attention towards such features.
In web designing, you can position the most important elements in the largest subsection in the centre of the page to draw users' focus towards them. Any other supporting and less important features or information can be placed on either side. The ultimate target is to influence your users to act in the favor of you. Therefore, when this effect of human psychology is used effectively, it can contribute towards Conversion Rate Optimization in your website.
How to use the Center stage effect towards Conversion Rate Optimization (CRO)
Determine the important elements of the user interface
he first and foremost focus should be on determining the most important elements of the user interface. This can easily be done by assessing the user requirements to see what the most prominent needs of the users are. For example, when presenting product features in a horizontal list, place the features that the many customers search for, in the middle. Also, the centre-stage is an ideal position to highlight your unique value proposition of the product or the service you present.
Make it the largest
Make the centre-stage panel the largest in your interface compared to the rest of the panels. Some experts of interface designing state that it's always ideal to make the centre-stage panel at least twice as big as the next biggest panel in the interface. There's another best practice of giving the ideal size to the centre panel which is by making it at least twice as wide as the panel's side margins and making the height twice as tall as its bottom and the top margins. This way, you can present the important elements in a more prominent way to draw users' attention. It's also a good practice to leave space as much as possible between the centre-stage panel and the others without making it affect adversely the design.
Use colours to your favour
The influence the centre-stage effect makes on the users' decision making can be intensified by using the right combination of colours too. The content in the centre panel should be distinguished from the panel itself. For example, you can highlight the content of the centre panel on your website by setting a white background for it and setting a slightly darker background for the surrounding area. This way, the content can be highlighted more precisely to grab users' attention towards Conversion Rate Optimization. (CRO)
Big headlines are ideal
To draw the users' focus to the top of the centre-stage, the ideal strategy is to use big headlines. After all, a headline can convey what the content is about at the first glance. Also, headlines can be used to distinguish other panels in the interface from one another. The size of the headlines shouldn't be too big in this case, as it can add an unprofessional touch to your website. You never want to grab users' focus towards something which can affect you adversely.
Other panels are essential too
It's true that we talk about the importance of the centre-stage effect in psychology towards Conversion Rate Optimization. (CRO) But, we can never overlook the importance of the other panels while designing the interface. Just imagine you visit a website to purchase a product. When you click on your desired product, the product image opens up consuming the space of the centre stage. The product is presented in a clear manner where it can grab your fullest attention. Then you find the product features in the side panels around the centre panel where the features are presented in a congested manner. How would you feel in such a situation? Such design practices can make the users disappointed and discouraged to engage positively. Therefore, to get the maximum benefit of the Centre-stage effect, you should always pay keen attention to the quality and the size of the other sub-panels. Users should be ensured that their desired actions can be done easily, quickly and accurately no matter how less important such actions are to you.
Conclusion
Psychology has a direct bearing on human decision making. The cognitive biases in psychology can influence the decisions of the people in favour of you or otherwise. Center stage effect is also such a psychological tendency to influence user engagement by drawing their attention to the middle element of a set of elements. Designers use this tendency to present the most important content to grab users' focus. The fact which shouldn't be overlooked in such a case is not to leave the other panels less-optimized. Using the Center stage effect successfully in web designing can enhance Conversion Rate Optimization (CRO) a great deal.
Centre-stage effect
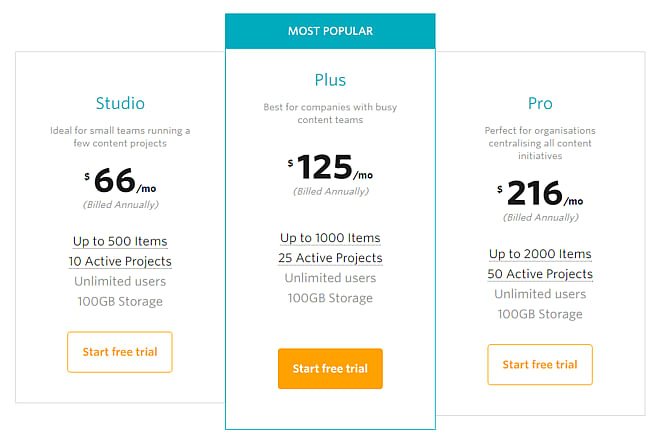
According to the Centre-stage effect we tend to draw our main focus towards the item located in the center. Saas company usually display the option they would like user to select in the middle as we can see on the screenshot below:

Example of hypothesis applied
If we display our best option in the center, then conversions for new users on desktop devices will increase, because of Centre-stage Effect.
References
The references contain experiments and studies that prove this bias is there.
Frequently Asked Questions
Will you use psychology for your experimentation process?
Are you curious about how to apply this bias in experimentation? We've got that information available for you!
Join over 452+ users
- Lifetime access to all biases
- Filter on metrics, page type, implementation effort
- More examples and code for experimentation
Choose your subscription!
Pay with Stripe
Lifetime deal PREMIUM
Get access to the search engine, filter page, and future features.